レポート: 今日からできるkintoneカスタマイズ入門
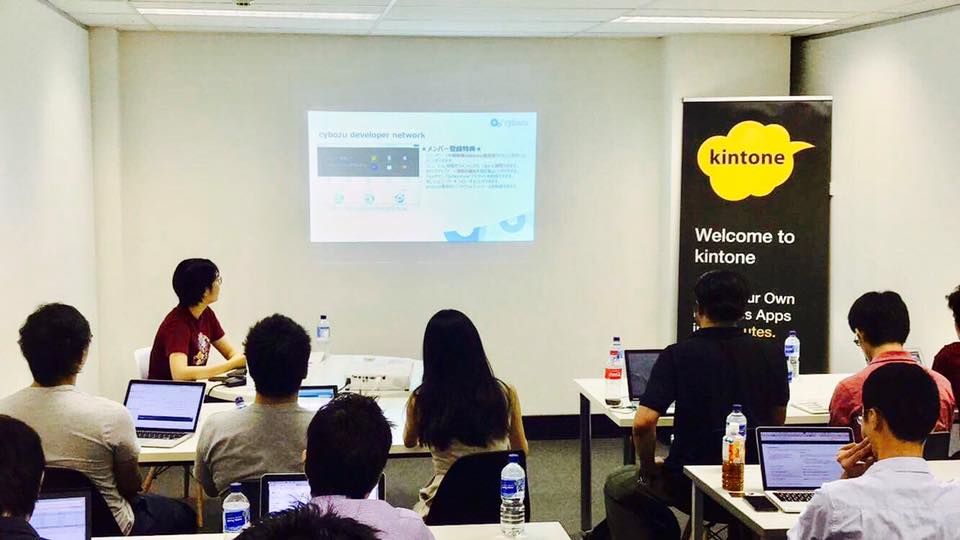
こんにちは。今回(2月21、22日)のセミナー勉強会はここシドニーにてkintoneディベロッパーズ・ウィークとなりまして、日本サイボウズ社からゲスト講師の三宅 智子さん、メンターとして後迫 孝さん、札辻 秀樹さんを迎えての開催です。さっそく第1日目は、【ハンズオン】アプリ作成&JavaScriptカスタマイズ入門でした!
ゲスト講師:
サイボウズ執行役員システムコンサルティング本部長 札辻 秀樹
サイボウズ・システムコンサルティング本部デベロッパーリーディング部 部長 後迫 孝
サイボウズ・システムコンサルティング本部 三宅 智子
進行は三宅さんがスピーカーとなり後迫さん、札辻さんは後ろの席から全体を見渡してのサポートです。三宅さんはオーストラリアが3回目で仕事はイベント運営・カスタマイズエンジニア修行中です。
30分で分かる! kintoneの基本
勉強会はまずkintoneの基礎知識と概要からスタートしました。サイボウズ紹介、kintoneとは何か、kintoneを支えるクラウド基盤とデモ、そして日本での事例紹介と進んでいきました。kintoneの名前の由来が、「筋斗雲=呼べばすぐくる!」なのは知らなかったですが大方イメージした通りでした(笑)。
事例紹介では空港で迷子を見つけたときの職員の方の対応方法の改善でした。kintoneの導入によって紙媒体の廃止とリアルタイムでインフォメーションセンターへ連絡し案内放送をする。導入前と後ではより正確に、時間短縮そして職員の方への負担軽減へと繋がっていました。
実践! アプリ作成からJavaScriptカスタマイズハンズオン
前半の講義も終わりいよいよ実践です!ここからは実際にkintoneアプリを使用していきます。受講者の皆さんには資料をダウンロードしていただき事前にkintone環境を用意してもらいました。2つの.js ファイルと顧客情報.csv が勉強資料として配られました。ひとつ目の.js ファイルはJavaScriptがそんなに詳しくない人向けに穴埋め問題となっており、2つ目は正解ファイルとなっており後で確認できるようになっています。使用するブラウザはChromeと何らかのテキストエディタがあれば準備万端。さあ始めますよ! まずはkintoneアプリストアより営業支援(SFA)パックの追加、顧客情報アプリに顧客情報.csv のデータを読み込ませました。次にいよいよJavaScriptをいじっていきます。
以下のサイトのページを参照して進めます。
cybozu developer network
https://cybozudev.zendesk.com/
APIドキュメント・ツール 内のkintone JavaScript API 項目。
受講者の皆さんに配られたsample.jsの内容が以下なのですがどうですか分かりますか。悪戦苦闘しながらも皆さん出来ていましたよ! kintoneとJSの連携は今回私も初でなんとか頑張りました!
1. (function() {
2. ‘use strict’;
3. //レコードの追加、編集、詳細画面で、フィールドの表示非表示を切り替える
4. kintone.events.on([‘app.record. .show’,
5. ‘app.record. .show’,
6. ‘app.record. .show’,
7. ‘ ’,
8. ‘ ’], function(event) {
9. var record = event.record;
10. var result = record[‘ドロップダウン’].value;
11. //受注確度で「受注」が選択された場合のみ受注金額フィールドを表示する
12. if (result === ‘ ‘) {
13. kintone.app.record.setFieldShown(‘数値’, );
14. }else {
15. kintone.app.record.setFieldShown(‘数値’, );
16. }
17. });
18. /*
19. // レコード保存実行時に、アラート表示する
20. kintone.events.on([‘app.record.create.submit’,
21. ‘app.record. .submit’], function(event) {
22. ×××××(‘ ’);
23. });
24. */
25. })();
JavaScript ハンズオンが終わった後はkintone とプラグインの紹介でした。プラグインの導入により複数のJavaScriptファイルやCSSファイルをまとめて適用できアプリの機能拡張や他サービスとの連携をより簡単に実現することができます。
本日のkintoneまとめ
– kintoneはGUIでアプリケーションを作れるプラットフォーム
– 業務アプリケーションをドラッグ&ドロップで作れる
– kintone JavaScriptカスタマイズ
– 入力制御をしたり、表示を変えることができたりする
– 他サービスとの連携ができる
– 楽しい←ここが重要!
今回の勉強会は3時間と長丁場でしたが非常に充実した内容で受講された方々も大満足の会でした。「kintoneの基本知識から使い方まで色々と勉強になりました」との感想をいただきました! 今回ご参加いただいた皆様ありがとうございました! また次回もお気軽にご参加ください!
以下より当日使用された資料を閲覧することができます。
この投稿者の記事一覧
概要・お問い合わせ
関連記事
その他の記事はこちら
ニューサウスウェールズ大学:2026年最新出願情報お知らせ
今日は、オーストラリアの名門大学である UNSW(University of New South Wales:ニューサウスウェールズ大学) について、2026…